
Link: improving the user experience by bridging the gap between brand and product
Link is Stripe’s first consumer-facing product: a one-click checkout solution that securely stores your payment info so you can checkout faster (think ShopPay, ApplePay, etc.).
When I joined Stripe, I was in a unique position, sitting on the Link brand team while liaising with the Link product team. Being in this role exposed fractures in how our brand was being applied within the Link checkout flows: many users reported confusion, perceptions of fraud, and an overall lack of clarity.
I set out to explore opportunities where we could create a stronger brand presence within the checkout flows. By leveraging the brand, my goal was to improve the user experience, build trust, and drive brand awareness.
When I joined Stripe, I was in a unique position, sitting on the Link brand team while liaising with the Link product team. Being in this role exposed fractures in how our brand was being applied within the Link checkout flows: many users reported confusion, perceptions of fraud, and an overall lack of clarity.
I set out to explore opportunities where we could create a stronger brand presence within the checkout flows. By leveraging the brand, my goal was to improve the user experience, build trust, and drive brand awareness.

Context:
Link was designed to sit quietly
in the background of the merchant’s checkout flow
It was important that Link didn’t disrupt the merchant’s existing branding or UI. However, this approach was working against us: minimal Link brand presence meant low brand awareness and a confusing user experience.

~61% of users were unaware of what Link was, or unsure of its role.
How could we leverage the Link brand assets in these flows to help address user concerns, while meeting design requirements for our merchants?
Brand design should consider the entire experience, so I examined every touchpoint in the user journey—product flows, emails, SMS—to gain a holistic understanding of the current experience.
Inputs and activities included:
Below are some pieces of the design audits I conducted, with annotations to illustrate how I was thinking about the experience through the eyes of the user:
Brand design should consider the entire experience, so I examined every touchpoint in the user journey—product flows, emails, SMS—to gain a holistic understanding of the current experience.
Inputs and activities included:
- Design audits
- SME interviews
- User feedback
- Data science reports
Below are some pieces of the design audits I conducted, with annotations to illustrate how I was thinking about the experience through the eyes of the user:
Design Audit
“Current UX doesn’t require active choice by users...feels like a dark pattern”
- There’s no clear entry point into using Link (ex: a Link button)
- It’s not clear what info is being saved, or with whom (Link vs. the merchant)
- Alludes that the merchant will share payment info with “thousands of merchants”
- Typing out “Link” doesn’t read as a the name of a brand and could be mistaken for a typo
- “Learn more” text styling doesn’t immediately read as a clickable link

“We’re not introducing ourselves or doing enough to educate”
The “learn more” modal is the one surface area within the entire checkout flow that’s completely dedicated to Link, and yet:
- This touchpoint is completely unbranded
- Missed opportunity to speak to the convenient benefits of Link
- Language is heavy on the technical terms, making it feel unapproachable (do most consumers know what PCI standards are?)

“40% of users don’t remember signing up for Link”

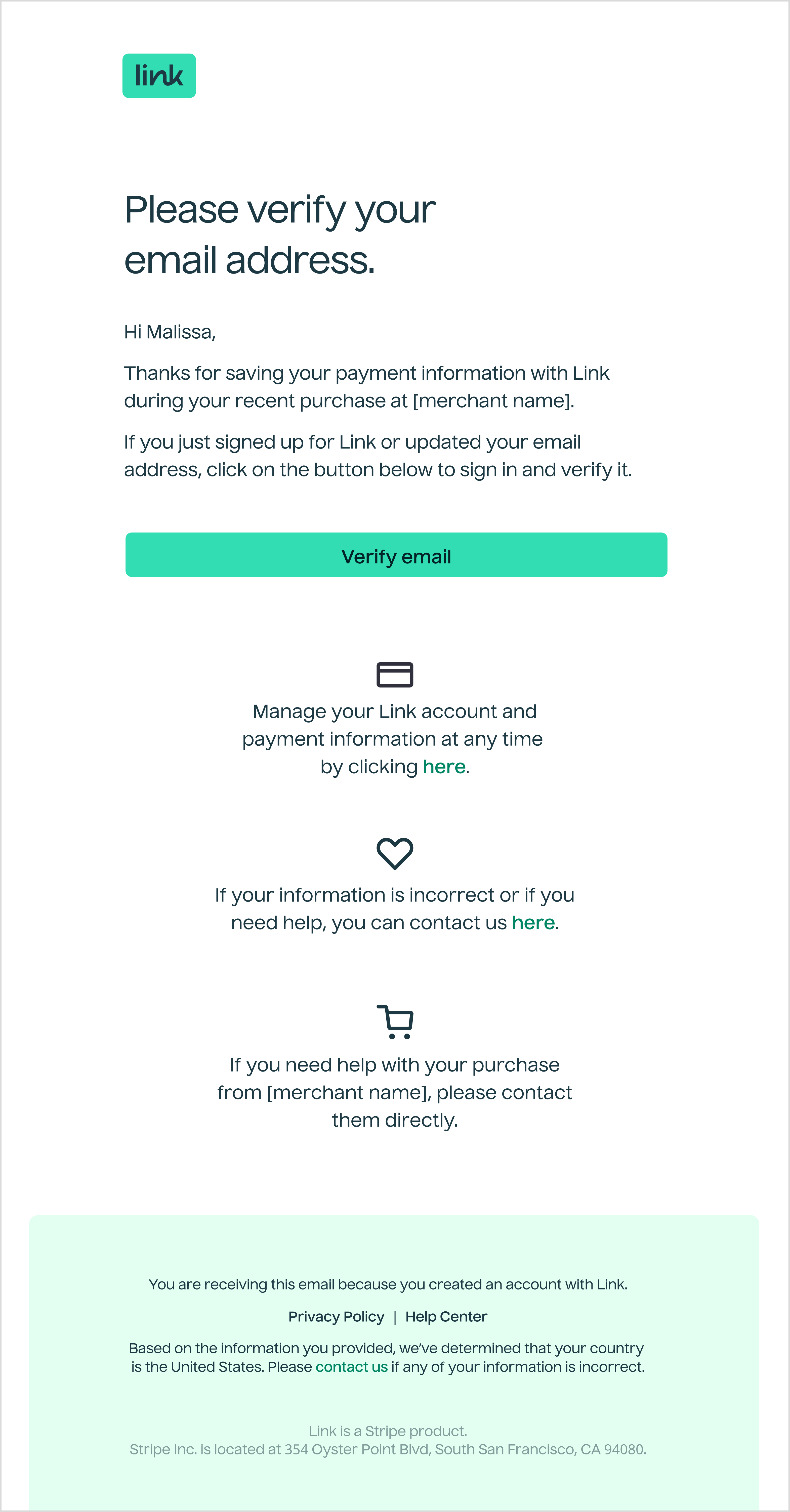
The first time a user interacts with any Link branding occurs outside of the checkout flow; this is the first and only email a user will receive
- Brand elements are minimal and quiet
- Not addressing the recipient by name feels impersonal
- Lack of type hierarchy makes it difficult to know what to pay attention to
- Missed opportunity to foster brand love and speak to the functional benefits of Link
- Info for how to manage your account or contact support is buried in the fine print
Link customer service agents reported consumer perceptions of fraud and lack of security
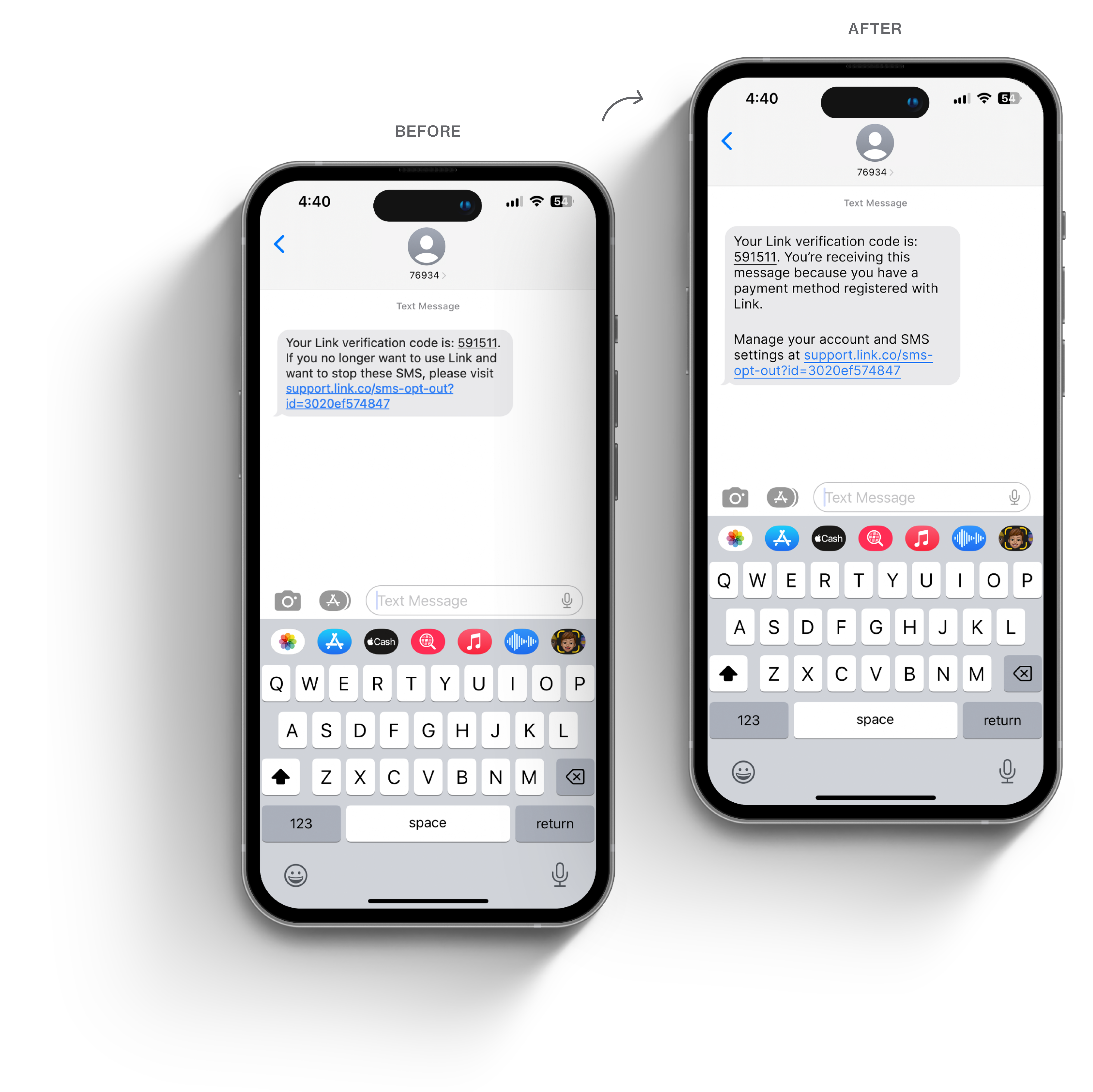
This is the second Link interaction that happens after initial sign-up:
- The SMS language doesn’t do much to help the user remember they signed up for Link, and doesn’t offer any way to get additional information or report an error
- “Use your saved information” can be alarming if the user doesn’t remember signing up for Link
- Link branding is so subtle that it may be difficult to differentiate between Link and merchant, or missed entirely

Takeaways:
Minimal branding is causing major issues:
Lack of clarity around Link vs. merchant:
No brand recognition:
- Users are signing up for Link without realizing it, leading to security concerns and perceptions of fraud
- We aren’t able to effectively establish brand awareness or foster active choice
Lack of clarity around Link vs. merchant:
- We aren’t explaining ourselves, or giving shoppers access to more information—this is creating frustration for both the shoppers and the merchants
No brand recognition:
- Users don’t remember us because they have minimal brand interactions with Link after sign-up
Leveraging the Link brand assets

The Link brand identity was nascent at the time, and assets were somewhat limited. However, we had a solid toolkit to work with as a starting point.
Based on the research and design audits, I established basic design principles to serve as a north star for my design explorations:
Think holistically
Think about the entire user journey and consider every touchpoint along the way
Be consistent
Link should show up the same way—visually and verbally—across every interaction
Be clear
Language is just as important as visuals; we shouldn’t solely rely on visual brand elements to do the heavy lifting
Based on the research and design audits, I established basic design principles to serve as a north star for my design explorations:
Think holistically
Think about the entire user journey and consider every touchpoint along the way
Be consistent
Link should show up the same way—visually and verbally—across every interaction
Be clear
Language is just as important as visuals; we shouldn’t solely rely on visual brand elements to do the heavy lifting
Design recommendations
01
Introduce Link in the beginning of the flow, and make information easily accessible
- Specify what info is being saved
- Differentiate Link from the merchant—make it clear that the user is signing up for Link
- Speak to the benefits of using Link (and don’t mention “thousands of merchants”—it’s alarming and misleading)
- Give the user the opportunity to easily get more information: include “Learn more” in the footer, and underline it to signal that it’s a clickable link

02
Make it obvious that the user has signed up with Link
It’s important that the user is aware that they’re actively choosing to enroll in Link. Introducing Link branding at this step works in our favor because:
- It gives the shopper feedback in real time
- It creates association with Link early on
- It differentiates from the merchant without disrupting the merchant’s UI

03
Find in-product moments to be loud and proud with the branding
We can make this touchpoint work a lot harder for us by:
- Introducing Link branding directly in the checkout flow can help create stronger brand awareness and recognition.
- Educating users on how Link works, and providing clarity between the role of Link vs. the merchant
- Highlighting the convenience and functional benefits of Link—give users a reason to care
Note: copy shown here is for illustrative purposes


04
Create brand awareness outside of the checkout flow
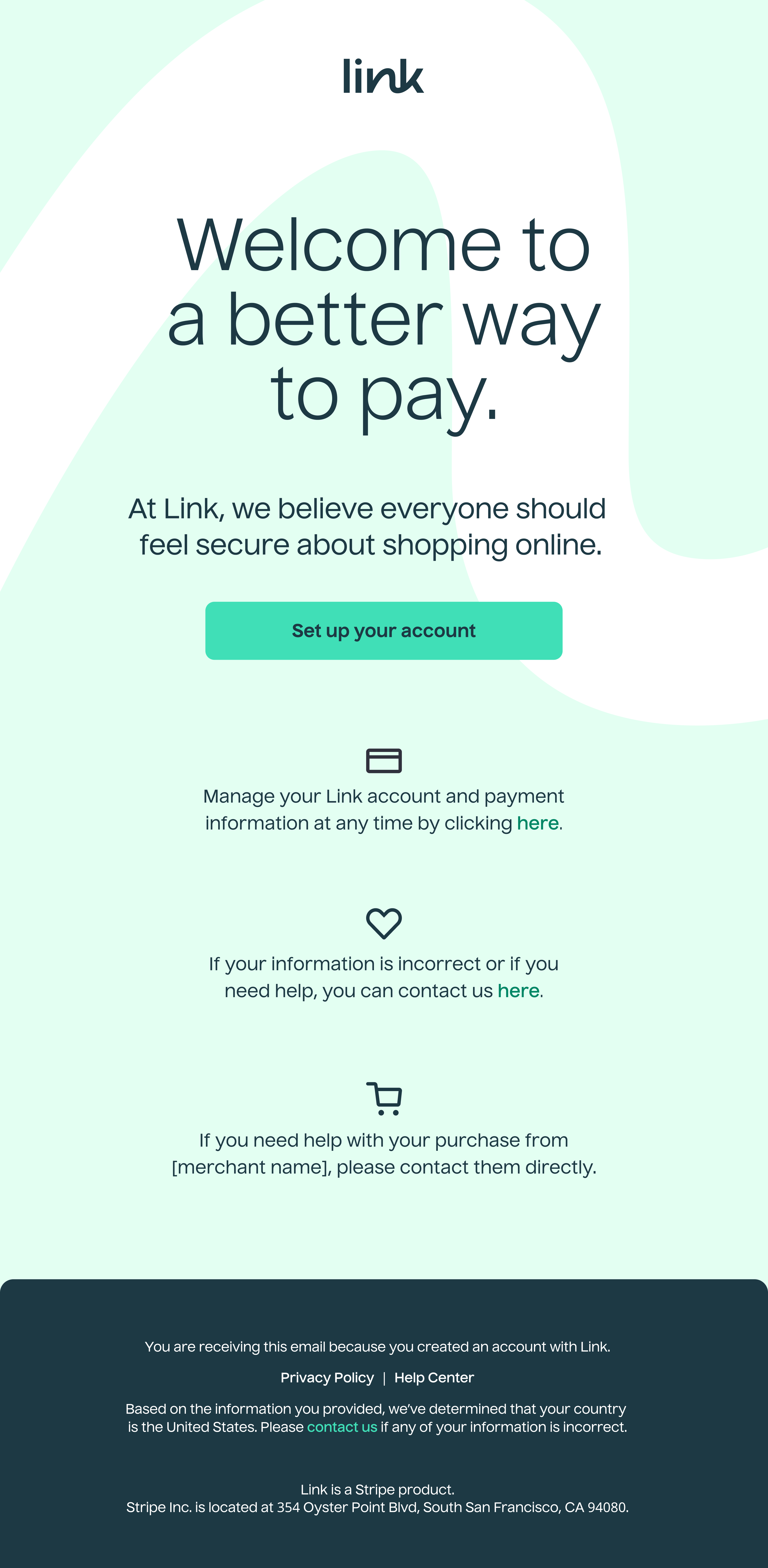
Currently, email is the first instance where the user interacts with Link outside of a payment flow, so we should use this moment to be bold with our brand; it’s important that the user remembers they signed up for Link.
Make it simple: speak in more human terms and highlight the benefits of Link
Make it digestible: introduce type hierarchy to make important info easy to find
Make it personal: addressing the receiver by name makes the brand feel warm and builds trust
Consider building out a welcome email flow to give Link more opportunities to show up in inboxes and gain more brand recognition


05
Signal recognition when existing Link users make a second purchase

SMS
Make it clear that the user’s payment info is stored with Link, and that they have an existing account; and make it easy for them to get help if they have questions
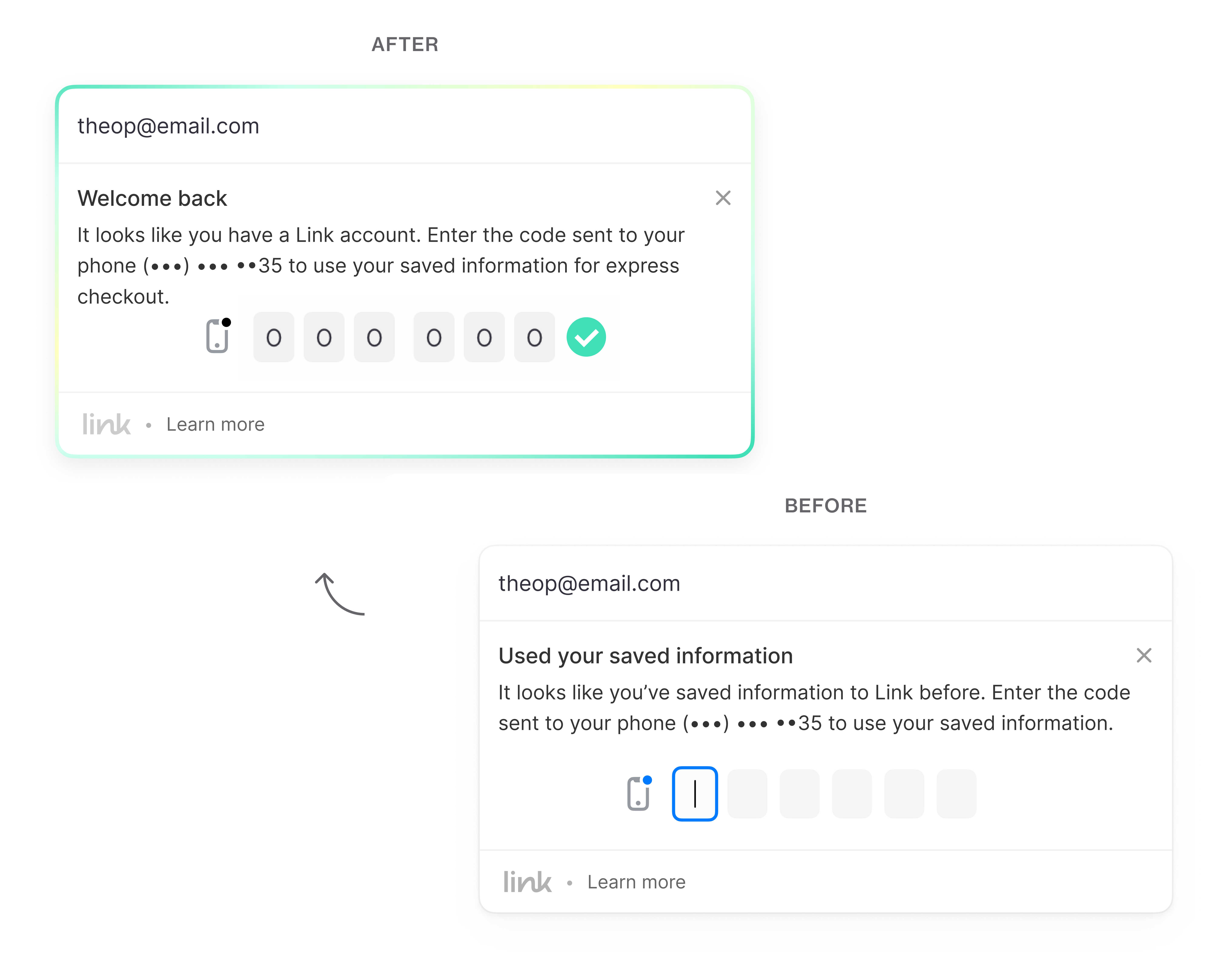
OTP Capture
Reminding the user that they have an account with Link sounds more credible and trustworthy than a vague reference to their “saved information”
Infusing Link branding here may also help the user draw associations with their initial Link signup experience

Results and Outcomes
Unfortunately, it wasn’t uncommon for projects to be deprioritized or killed during my time at Stripe. The resulting design explorations from this project were never put into testing, and as far as I can tell, the Link checkout experience remains largely unchanged.

PRODUCT DESIGN MANAGER: Braden Kowitz
BRAND DESIGN: Malissa Smith, Jonny Naismith
PRODUCT DESIGN: Sam Kay, Ryan McLaughlin
PM: Gabe Bender
PMM: Rani Yadav
Additional Link Team shoutouts: Olivia Chernoff, Devin Jacoviello 🙏
